Problem
When Tagpeak approached me, their ask was simple yet challenging: make the platform modern, intuitive, and easy to use for their audience—people aged 28 and above who are time-conscious and eager to save.
Outcome
I redesigned Tagpeak’s platform with a clear, intuitive interface, streamlining navigation and simplifying key actions like cashback tracking and withdrawals, ensuring users could easily engage and benefit from its offerings.
Role
Product Designer
Timeline
2 Weeks
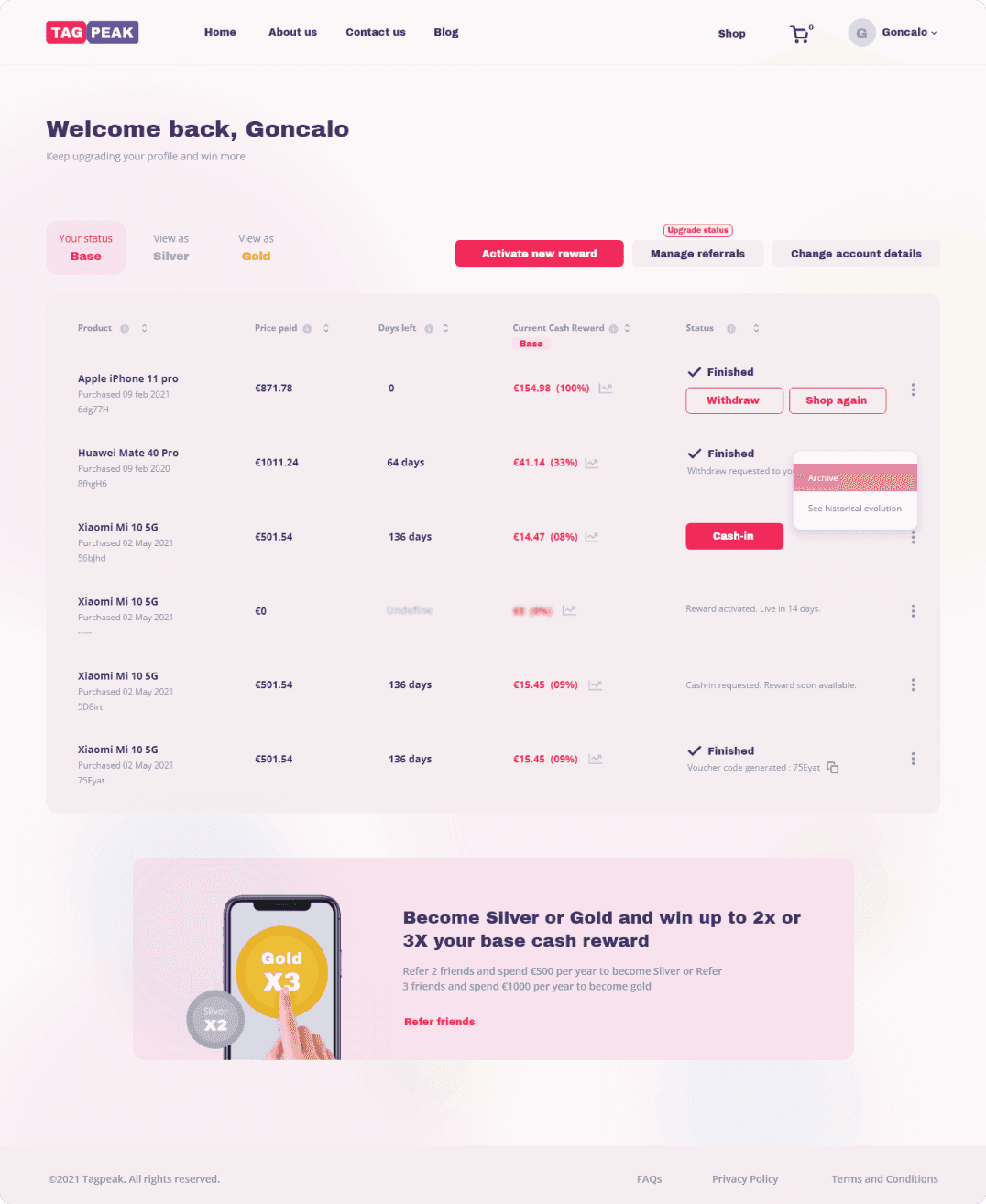
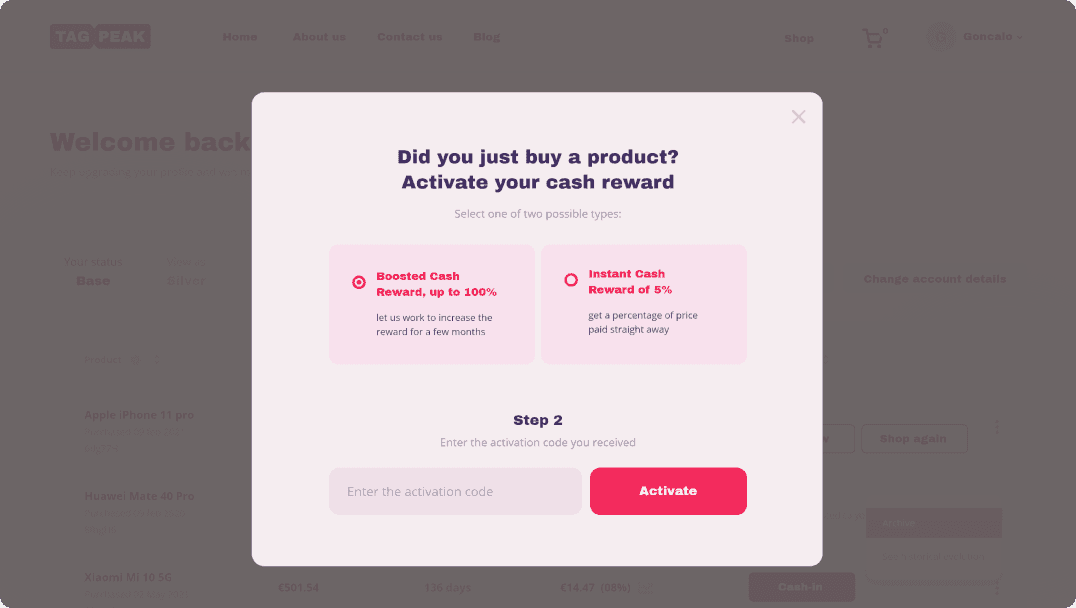
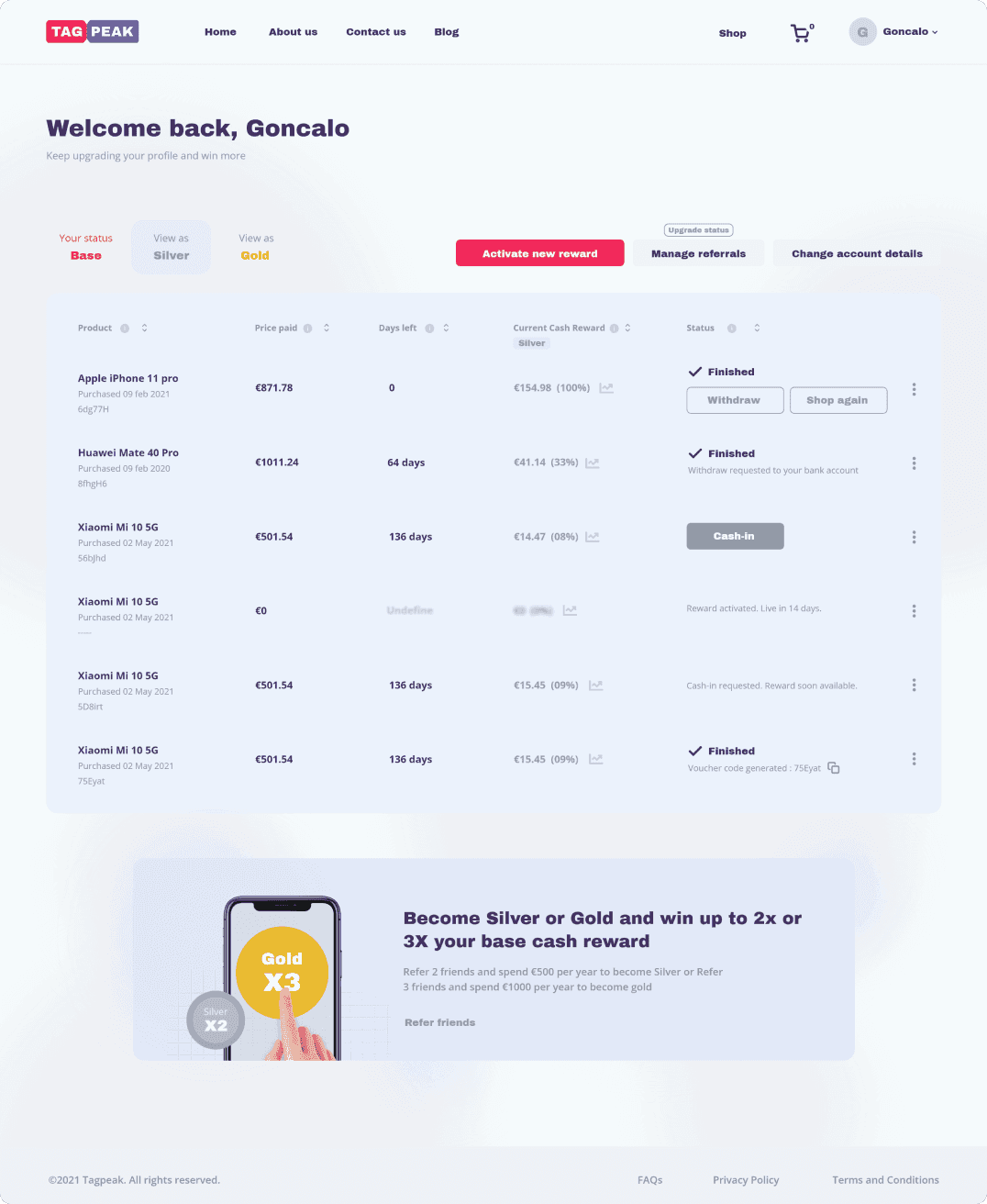
Users were greeted with a cluttered interface packed with buttons and unclear elements, making navigation frustrating.
Buttons like “Upgrade Status” were misleading, and the role of other interactive elements was difficult to understand.
Quick usability testing with three potential users revealed major pain points, including uncertainty about how cashback worked and where to redeem codes.
Users struggled to perform key tasks, such as managing referrals or withdrawing funds, without unnecessary effort.
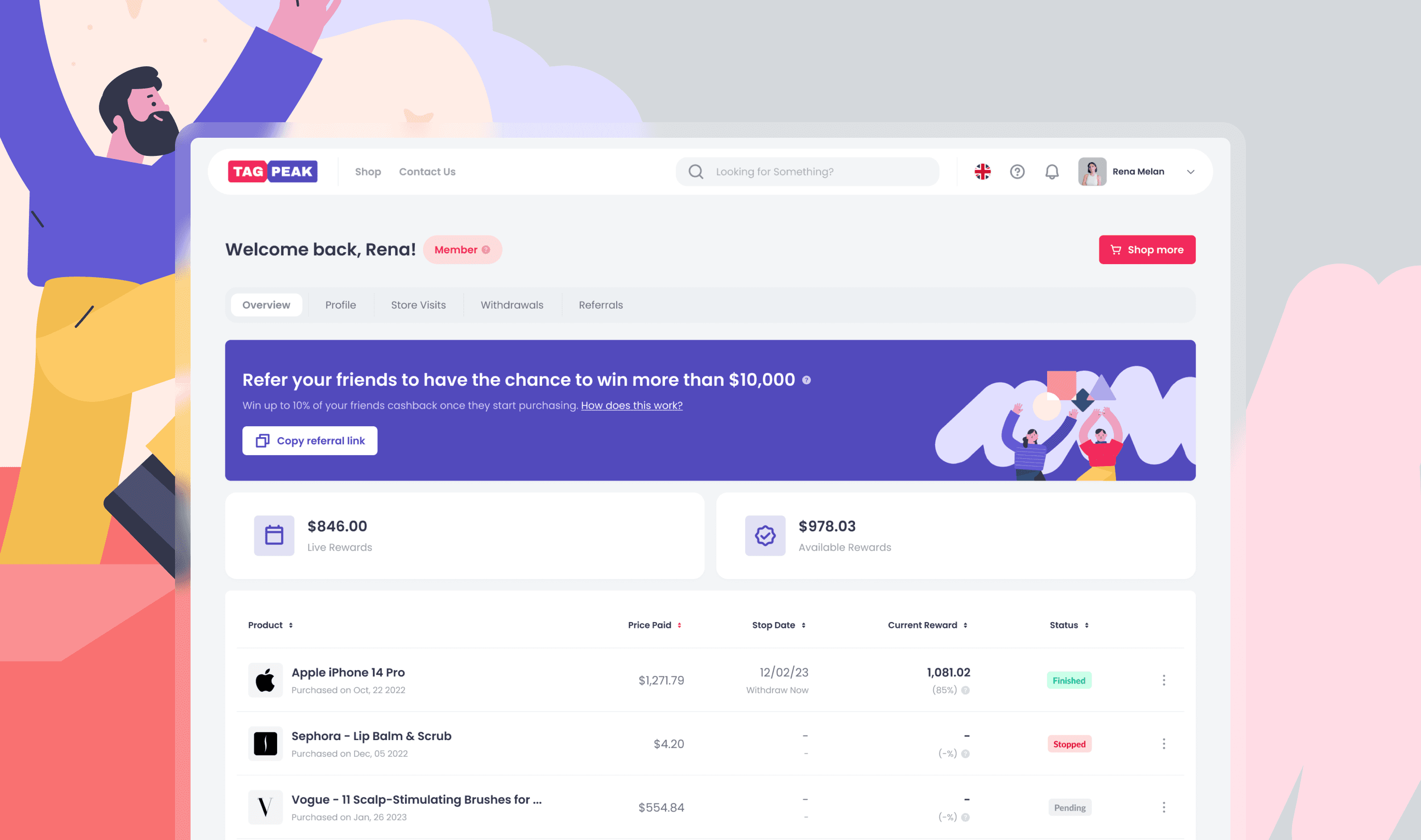
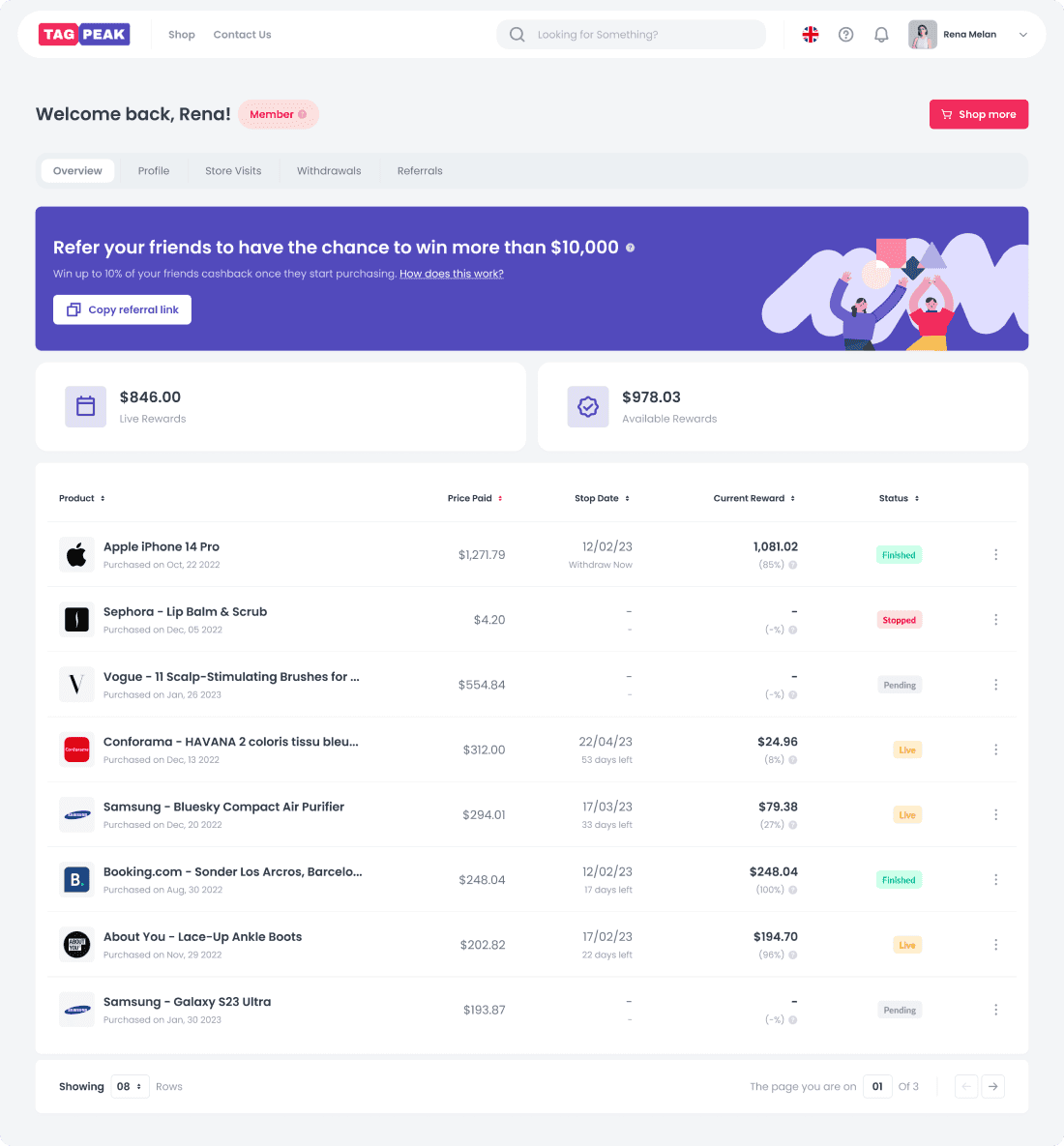
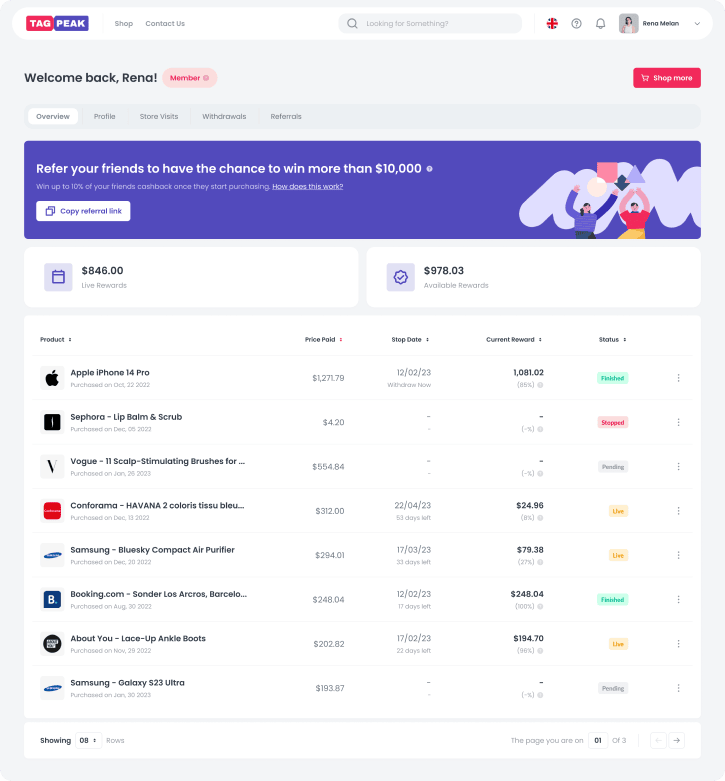
Organized the layout to prioritize key actions, reducing clutter and confusion.
Simplified navigation with clear labels and prominent, intuitive buttons.
Highlighted primary goals like “Upgrade Status” and referral rewards with thoughtful visual hierarchy.
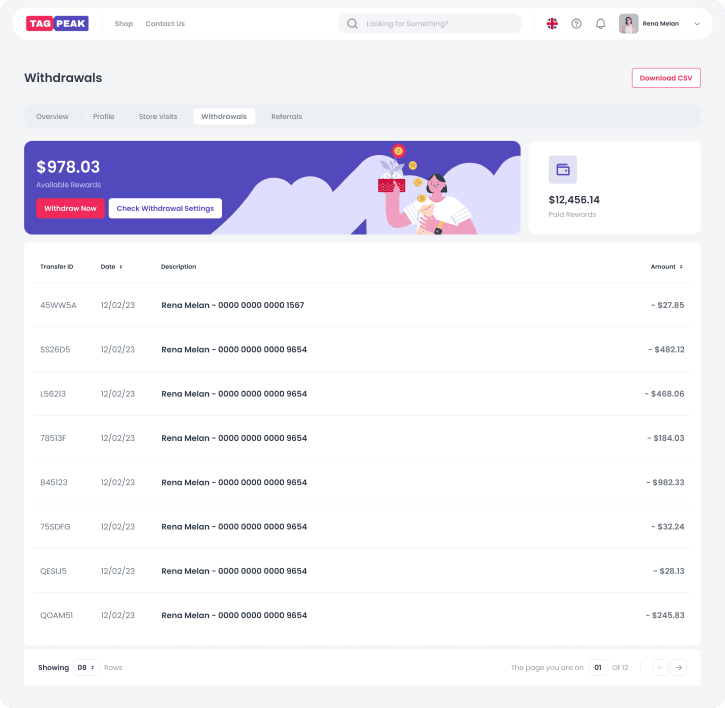
Withdrawals
Designed a 3-click process to let users cash out effortlessly.
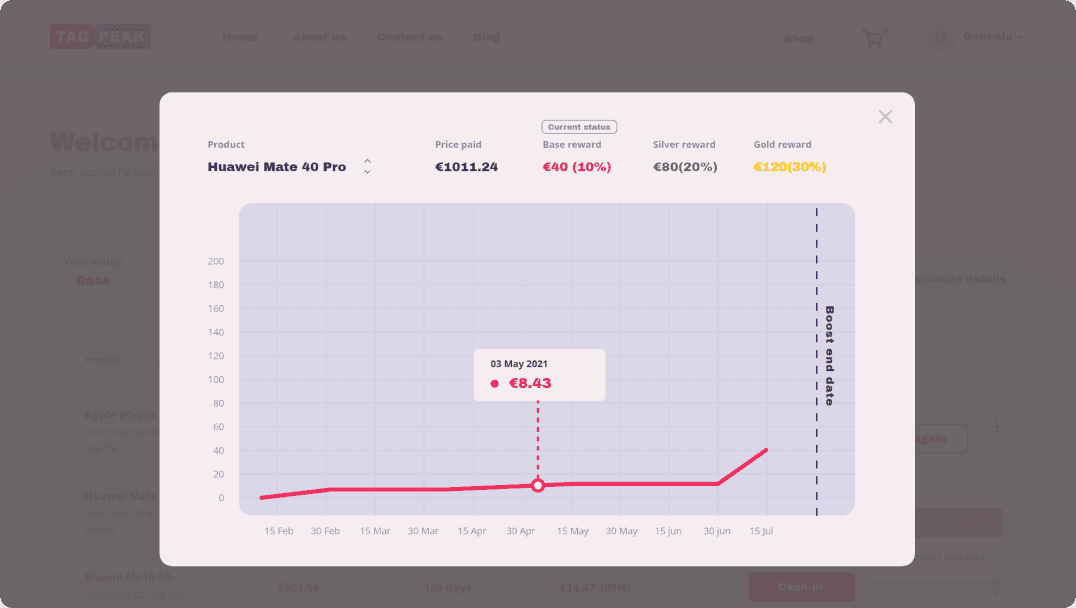
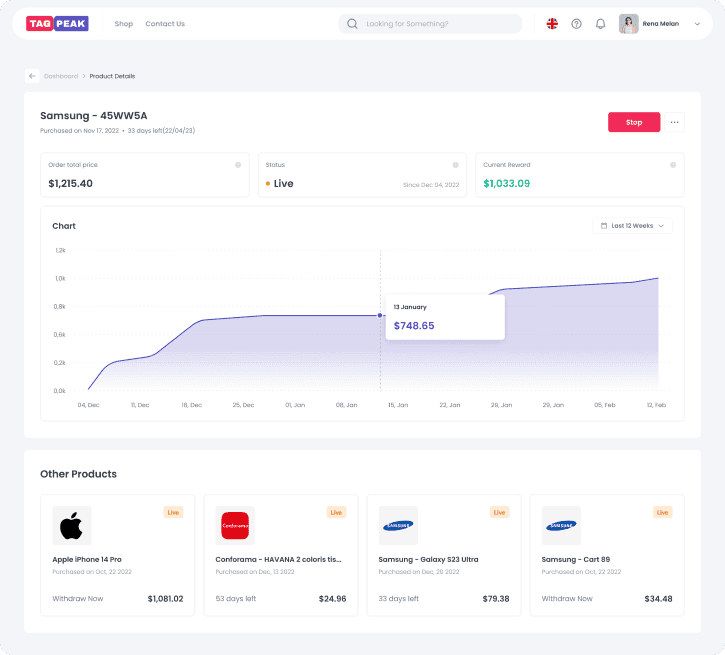
Product Details
Redesigned this page to show purchase history, cashback progression, and a clear “stop” button for claiming cashback.
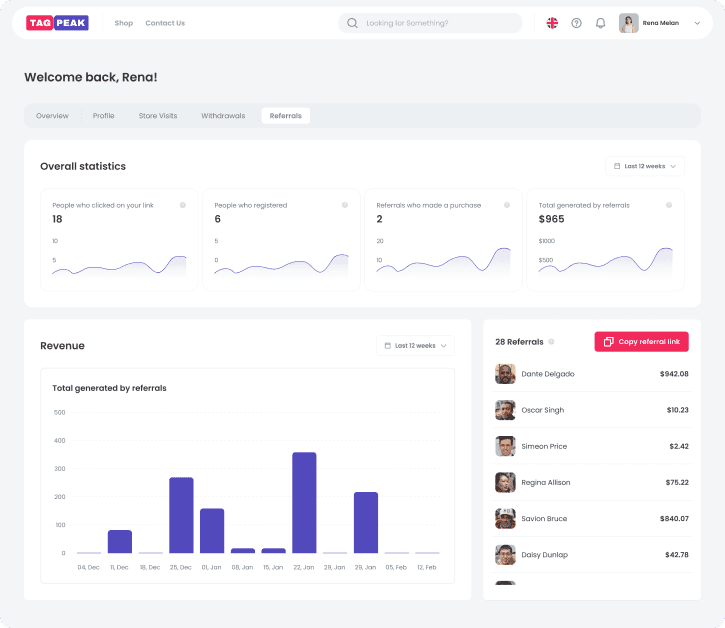
Referrals
Refined the referral page to highlight potential rewards and simplify sharing options.
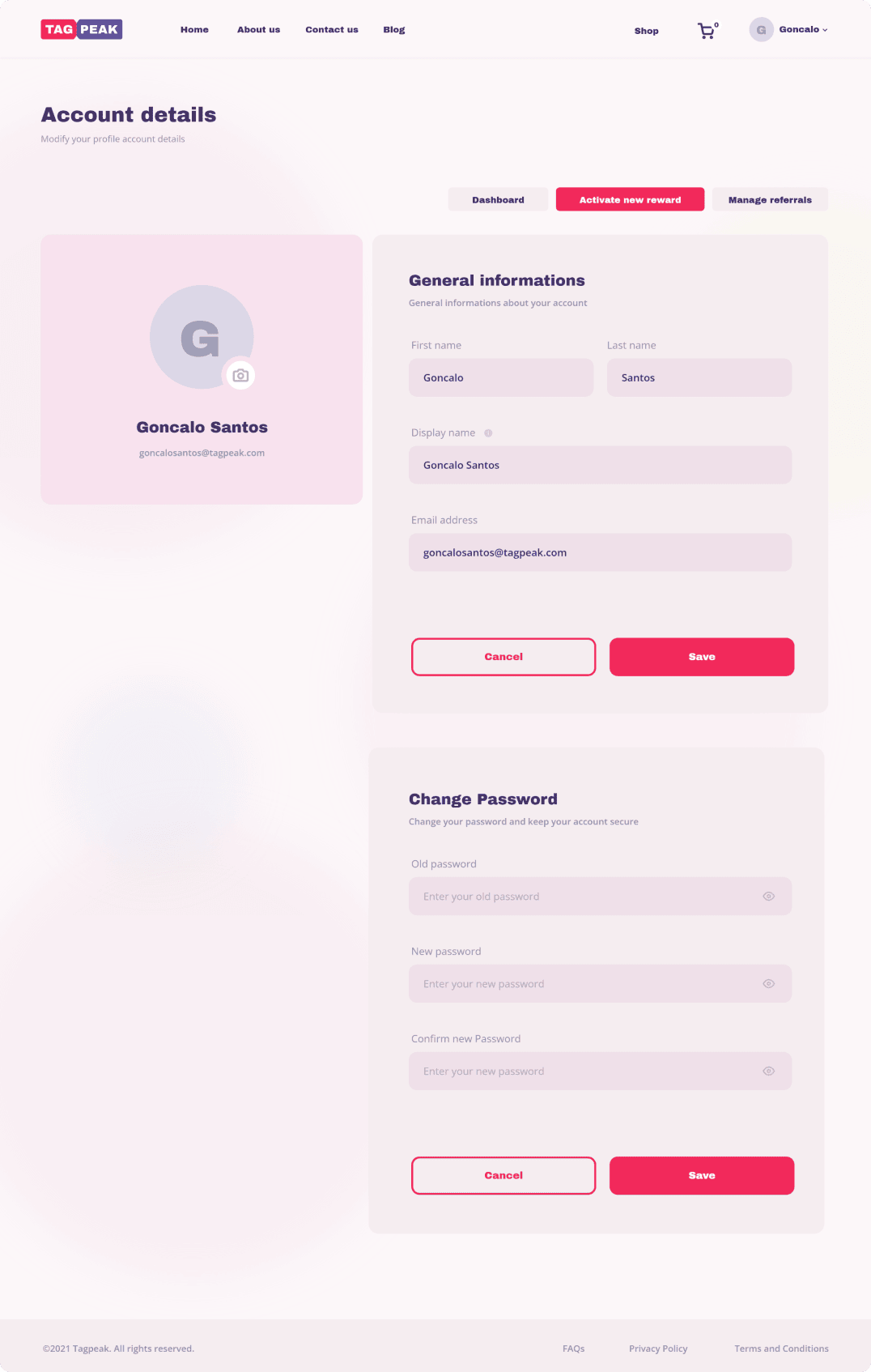
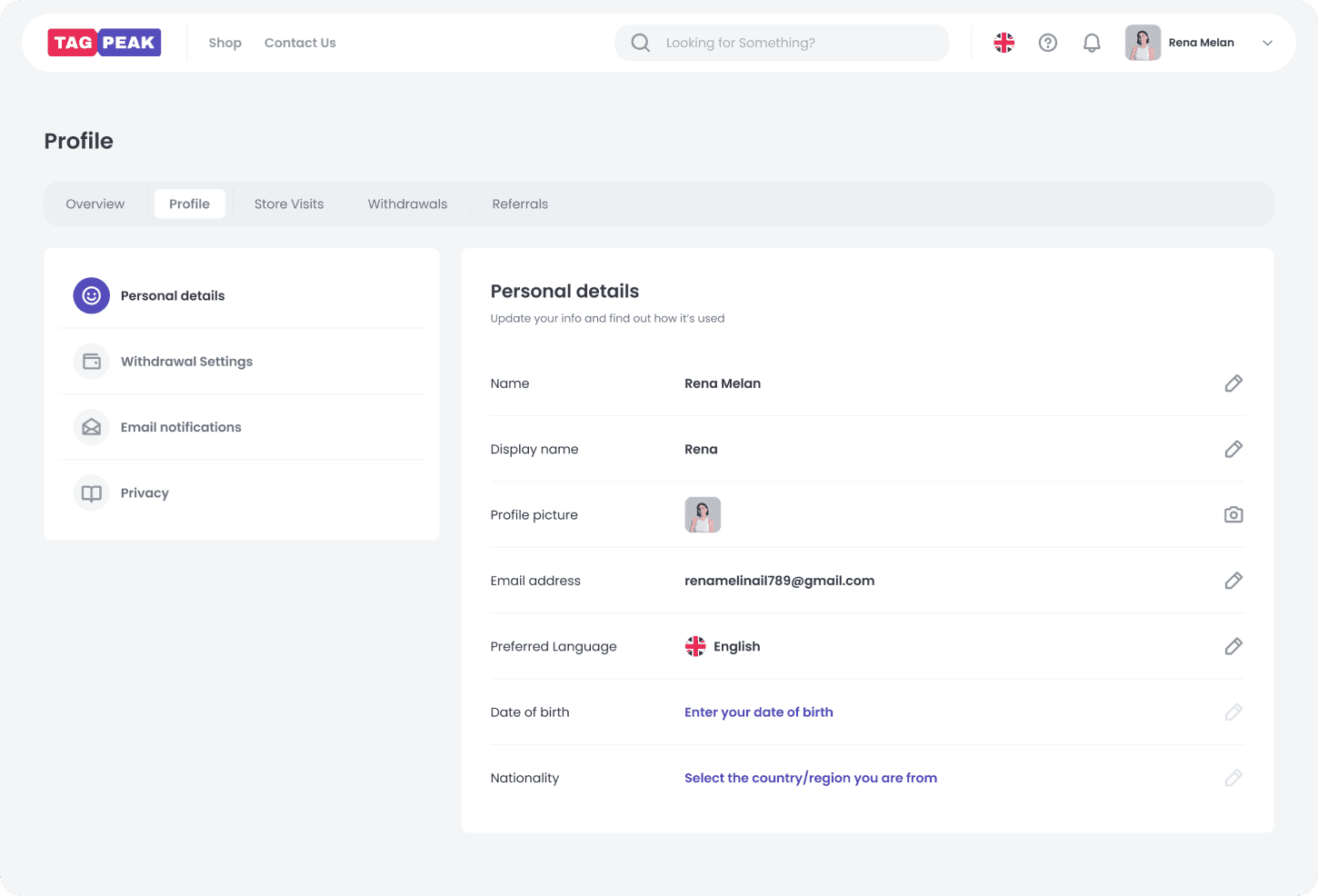
Improved the readability and accessibility of information across all pages.
Added clear explanations for unfamiliar concepts, ensuring first-time users didn’t feel lost.
Established a modern, consistent design system that reflected Tagpeak’s innovative identity.
Overwhelming users with excessive elements can hinder their ability to focus on the platform's value. By decluttering and prioritizing key actions, we made the interface more approachable and engaging.
First-time users need clear, intuitive guidance. By addressing confusion around core features (like cashback tracking and withdrawals), we created a smoother onboarding process that helps users understand and trust the platform.
While user needs are critical, business goals must also drive design. Highlighting actions like “Upgrade Status” and making referrals prominent aligned user actions with revenue opportunities.
Next Project